Tugas 3 - Pemrograman Perangkat Bergerak (B)
Nama : Yusna Millaturrosyidah
NRP : 5025211254
Kelas : Pemrograman Perangkat Bergerak (B)
Komponen Button - Dice Roller App
Deskripsi Aplikasi
Komponen Button dalam aplikasi Dice Roller adalah elemen yang memungkinkan user untuk melakukan aksi "roll" atau mengocok dadu. Tombol ini terintegrasi dalam tata letak vertikal yang mencakup elemen-elemen lain seperti gambar dadu dan teks instruksi. Dengan menekan tombol ini, user dapat menghasilkan hasil acak dari mata dadu yang akan ditampilkan. Dengan demikian, tombol ini tidak hanya merupakan elemen visual, tetapi juga berperan penting dalam fungsionalitas dan pengalaman pengguna secara keseluruhan dalam aplikasi Dice Roller. Berikut merupakan langkah-langkah untuk mengerjakan tugas ini :
- Membuat Proyek
1. Buka Android Studio dan buat proyek baru dengan cara klik File > New > New Project.
2. Pilih opsi Empty Activity dalam dialog New Project, kemudian klik Next.
3. Isi Nama proyek dengan "Dice Roller" dan pilih tingkat API minimum 24 (Nougat) dalam kolom Minimum SDK, lalu klik Finish.
- Mengubah Struktur Kode
1. Hapus fungsi DefaultPreview().
2, Buat fungsi baru bernama DiceWithButtonAndImage() dengan menggunakan anotasi @Composable.
3. Hapus juga fungsi Greeting(name: String).
4. Buat fungsi DiceRollerApp() dan tambahkan anotasi @Preview dan @Composable.
5. Bersihkan semua kode di dalam lambda setContent{} dalam metode onCreate().
6. Dalam lambda setContent{}, panggil lambda DiceRollerTheme{}. Di dalam lambda DiceRollerTheme{}, panggil fungsi DiceRollerApp().
7. Dalam fungsi DiceRollerApp(), panggil fungsi DiceWithButtonAndImage().
- Menambahkan Modifiers
1. Modifikasi fungsi DiceWithButtonAndImage() untuk menerima argumen modifier berjenis Modifier dengan memberikan nilai default Modifier.
2. Saat memanggil fungsi DiceWithButtonAndImage(), lewatkan modifier sebagai parameter. Ini mengubah tanda tangan metode sehingga objek Modifier harus disertakan saat dipanggil.
3. Kelas Modifier digunakan untuk menambahkan dekorasi atau perilaku tambahan pada komponen di dalam fungsi DiceRollerApp().
4. Beberapa dekorasi penting dapat ditambahkan ke objek Modifier yang akan dilewatkan ke fungsi DiceWithButtonAndImage().
5. Tambahkan metode fillMaxSize() ke objek Modifier agar tata letak mengisi seluruh layar.
6. Berikan metode wrapContentSize() ke objek Modifier, dengan Alignment.Center sebagai argumen, untuk memusatkan komponen secara vertikal dan horizontal.
- Membuat Tata Letak Vertikal
1. Dalam fungsi DiceWithButtonAndImage(), tambahkan fungsi Column().
2. Teruskan argumen modifier dari tanda tangan metode DiceWithButtonAndImage() ke argumen modifier Column().
3. Berikan argumen horizontalAlignment ke fungsi Column(), kemudian atur nilainya ke Alignment.CenterHorizontally.
- Menambahkan Button
1. Di file strings.xml, tambahkan string baru dan tetapkan nilainya ke "Roll".
2. Di dalam lambda Column(), tambahkan fungsi Button().
3. Di dalam file MainActivity.kt, tambahkan fungsi Text() ke dalam Button() dalam lambda fungsi.
4. Teruskan ID resource string untuk string "roll" ke dalam fungsi stringResource() dan gunakan hasilnya dalam composable Text.
- Mendownload Gambar Dadu
1. Buka tautan untuk mengunduh file zip gambar dadu ke komputer dan tunggu hingga selesai.
2. Ekstrak file zip untuk membuat folder baru bernama dice_images yang berisi enam file gambar dadu dengan nilai dadu dari 1 sampai 6.
- Menambahkan Gambar Dadu ke Aplikasi
1. Buka Android Studio, klik View > Tool Windows > Resource Manager.
2. Klik + > Import Drawables untuk membuka jendela penjelajah file.
3. Cari dan pilih enam folder gambar dadu, lalu lanjutkan untuk mengunggahnya.
4. Klik Next.
5. Dialog Import Drawables akan muncul, menampilkan lokasi file sumber daya dalam struktur file.
6. Klik Import untuk mengonfirmasi impor enam gambar tersebut.
- Menambahkan Composable Image
1. Di dalam fungsi Column(), tambahkan fungsi Image() sebelum fungsi Button().
2. Teruskan argumen painter ke fungsi Image(), dan tentukan nilai dengan painterResource yang menggunakan ID resource drawable sebagai argumen. Untuk saat ini, gunakan ID resource berikut: R.drawable.dice_1.
3. Sertakan juga argumen contentDescription dengan nilai "1".
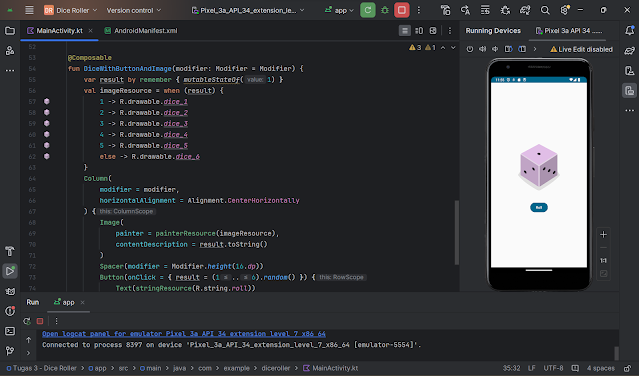
Source Code :
Hasil :
Kesimpulan :
Pembuatan aplikasi Dice Roller memerlukan langkah-langkah yang terstruktur antara lain, mengatur tata letak dan komponen-komponen, serta menambahkan fungsi-fungsi seperti tombol untuk mengocok dadu. Dengan langkah-langkah ini, aplikasi dapat dibangun dengan tampilan yang menarik dan fungsionalitas yang sesuai dengan kebutuhan pengguna, membuat pengalaman bermain dadu menjadi lebih menyenangkan.




Komentar
Posting Komentar